App开发快速入门教程(6)
9. 编译正式版
本章我们简单介绍一下如何设置应用的桌面图标及应用的启动页
通过之前章节的学习,我们已经完成了一个简单应用的开发,本部分章节主要目的是为本系列教程进行一个整体性的收尾,简介讲解一下如何编译一个可用于上架应用市场的正式版安装包。(本章内容超级简单 ^-^)。
包括之前章节(3)留下的一个小尾巴, 在章节(3),我们已经完成介绍了移动打包的相关操作流程,但是对 「端设置」这块并没有展开详细讲述,并且, 本章就会
9.1 「端设置」——设置应用的Logo图标
这小结是填坑之前章节(3)留下的一个小尾巴。在章节(3),我们已经完成介绍了移动打包的相关操作流程,但是对 「端设置」这块并没有展开详细讲述,现在我们就详细操作说明下。
9.1.1 进入云端的「端设置」管理页面
管理页面访问路径:
-
- 登录用友开发者中心网站:developer.yonyou.com - 点击左侧菜单栏中的「移动开发」(或 点击左上角「大风车」图标,选择 云平台-低代码开发平台-移动APP开发)
-
- 列表页选择对应的应用,点击即可进入应用的管理界面,点击 导航栏的「端设置」
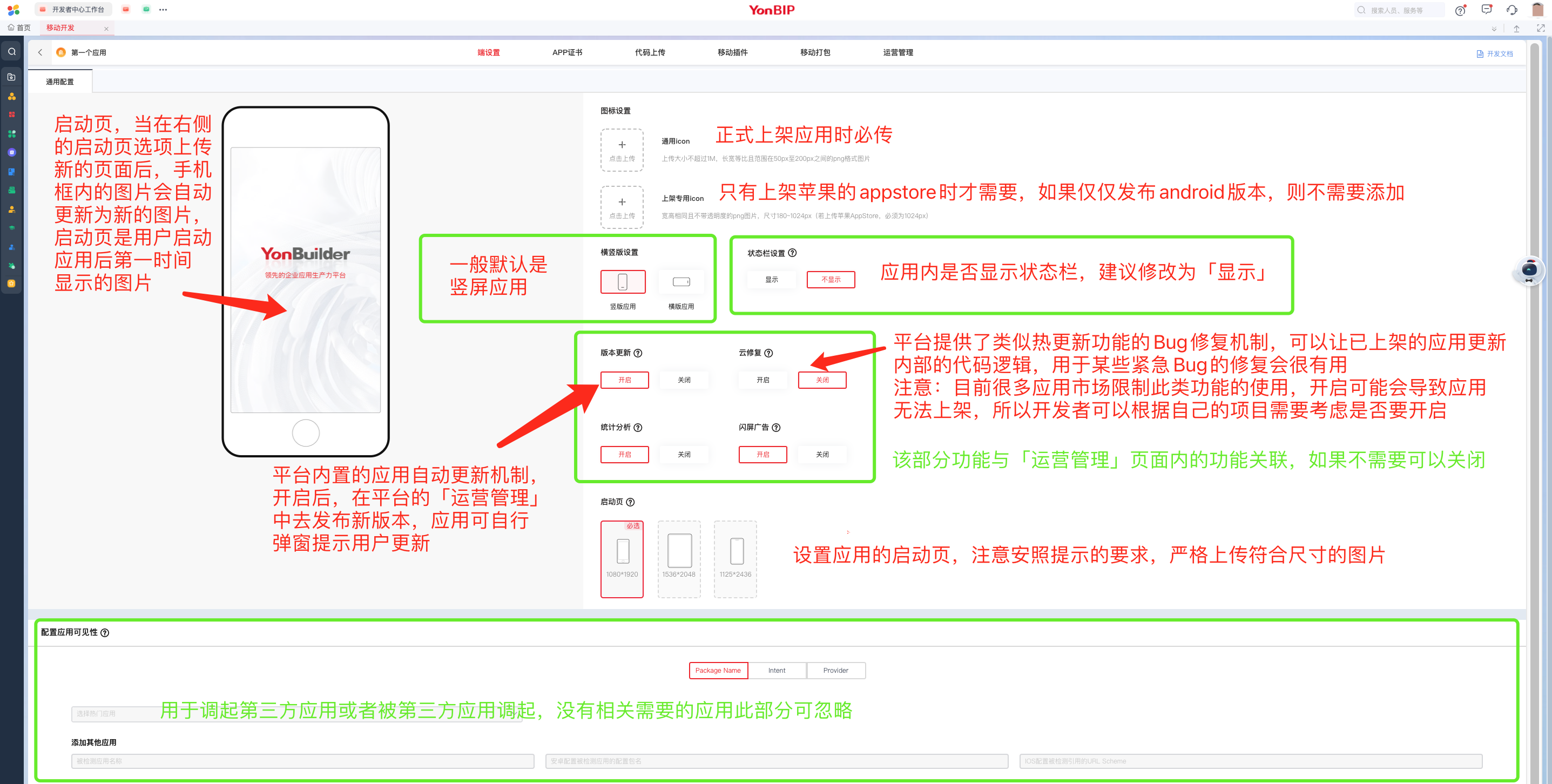
PS: 这里我们复用一下章节(3)的关于 「端设置」 示范截图

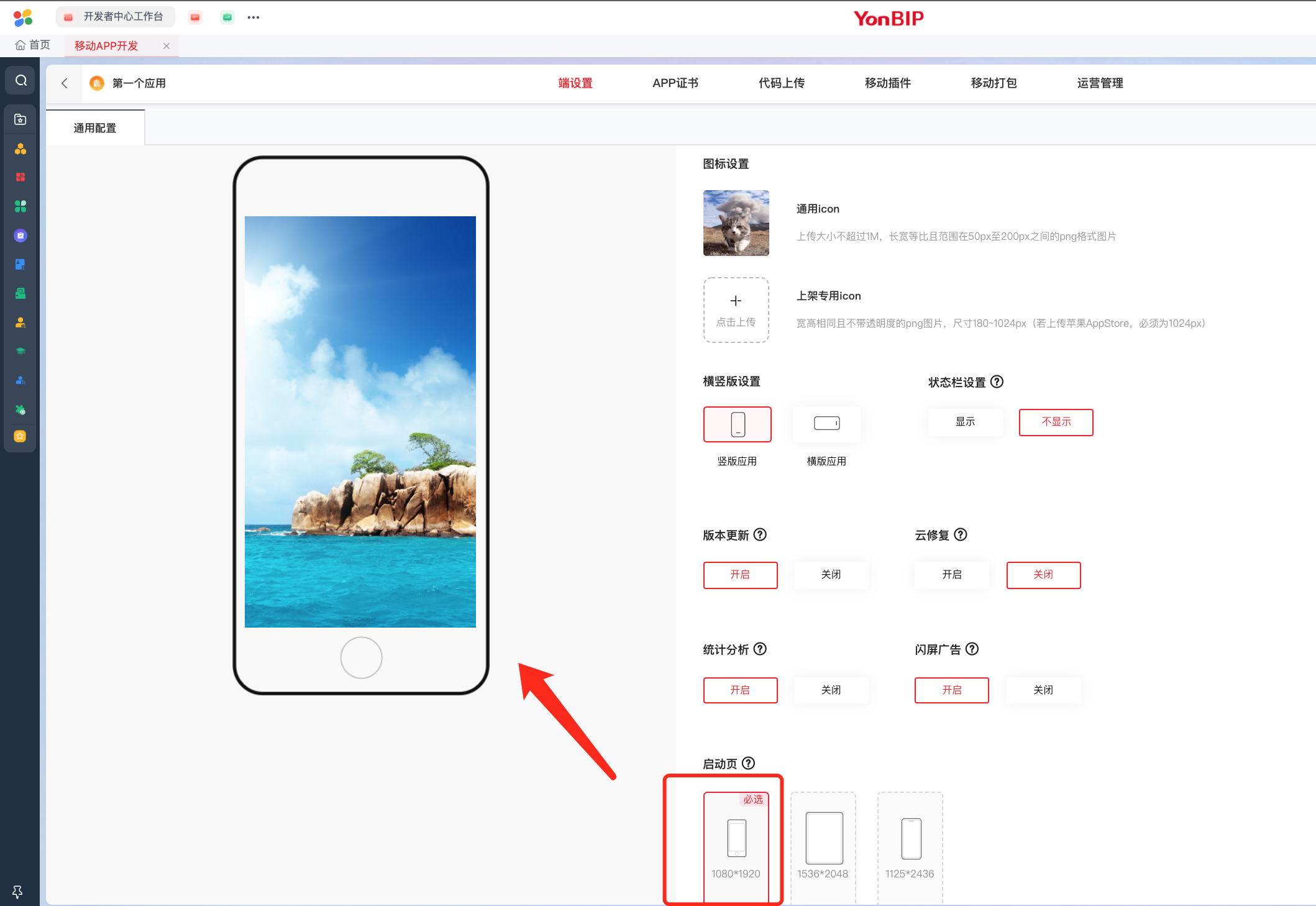
9.1.2 点击「图标设置」选项内的虚线方框按钮,上传icon图标

PS: 注意页面上对图标要求的提示
- 图标格式:png
- 图标容量大小:< 1M
- 图标尺寸大小: 50px ≤ 尺寸 ≤ 200px
- 正方图标:图片宽度 = 图片高度
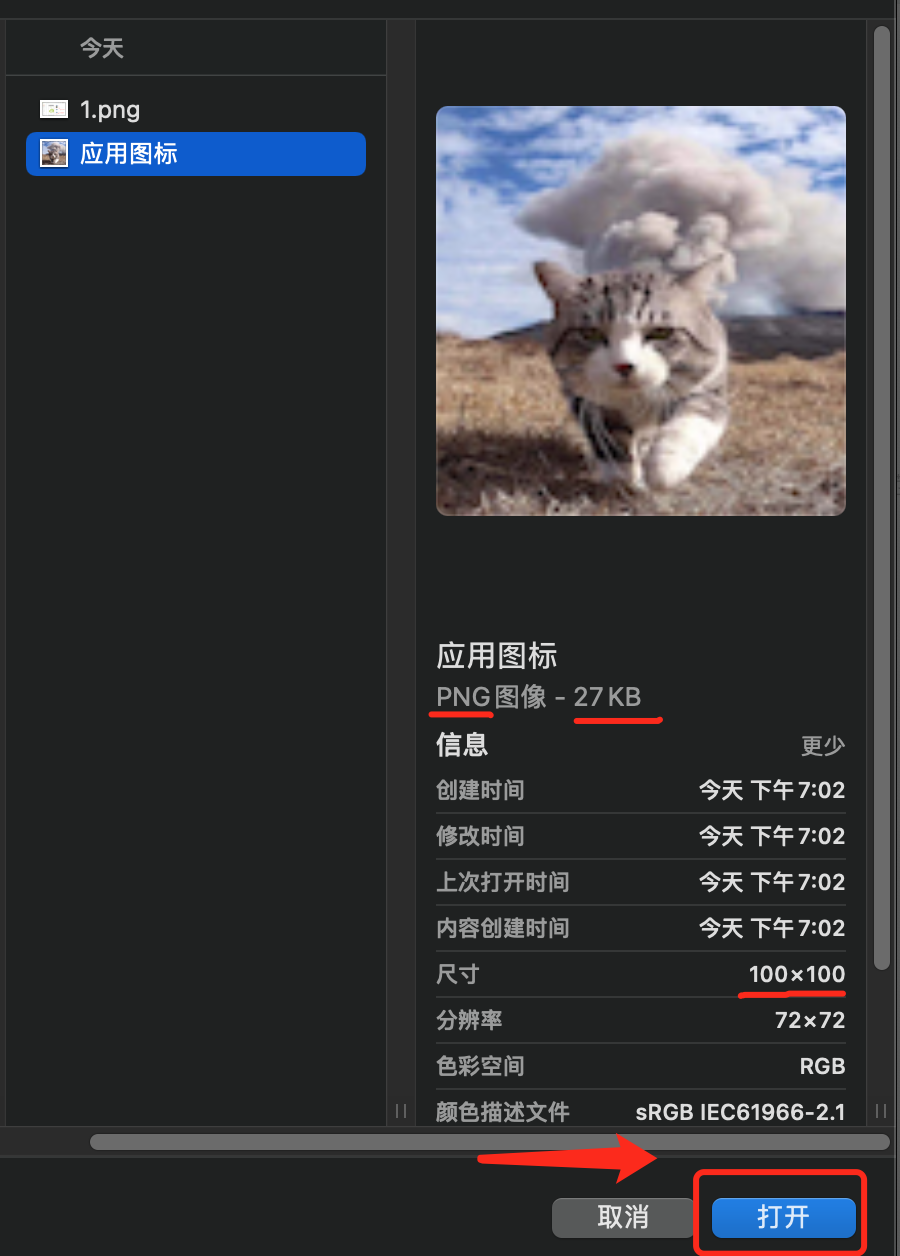
9.1.3 在弹出的对话框中,选择本地准备替换的从图标,即可完成应用图标的修改设置。

PS: 图标中的另一个「上架专用icon」,是针对iOS版本上架时,苹果官方要求上传 1024px尺寸的高清图标而专门设置的,如果开发的应用不需要上传苹果的appStore,则无需上传。
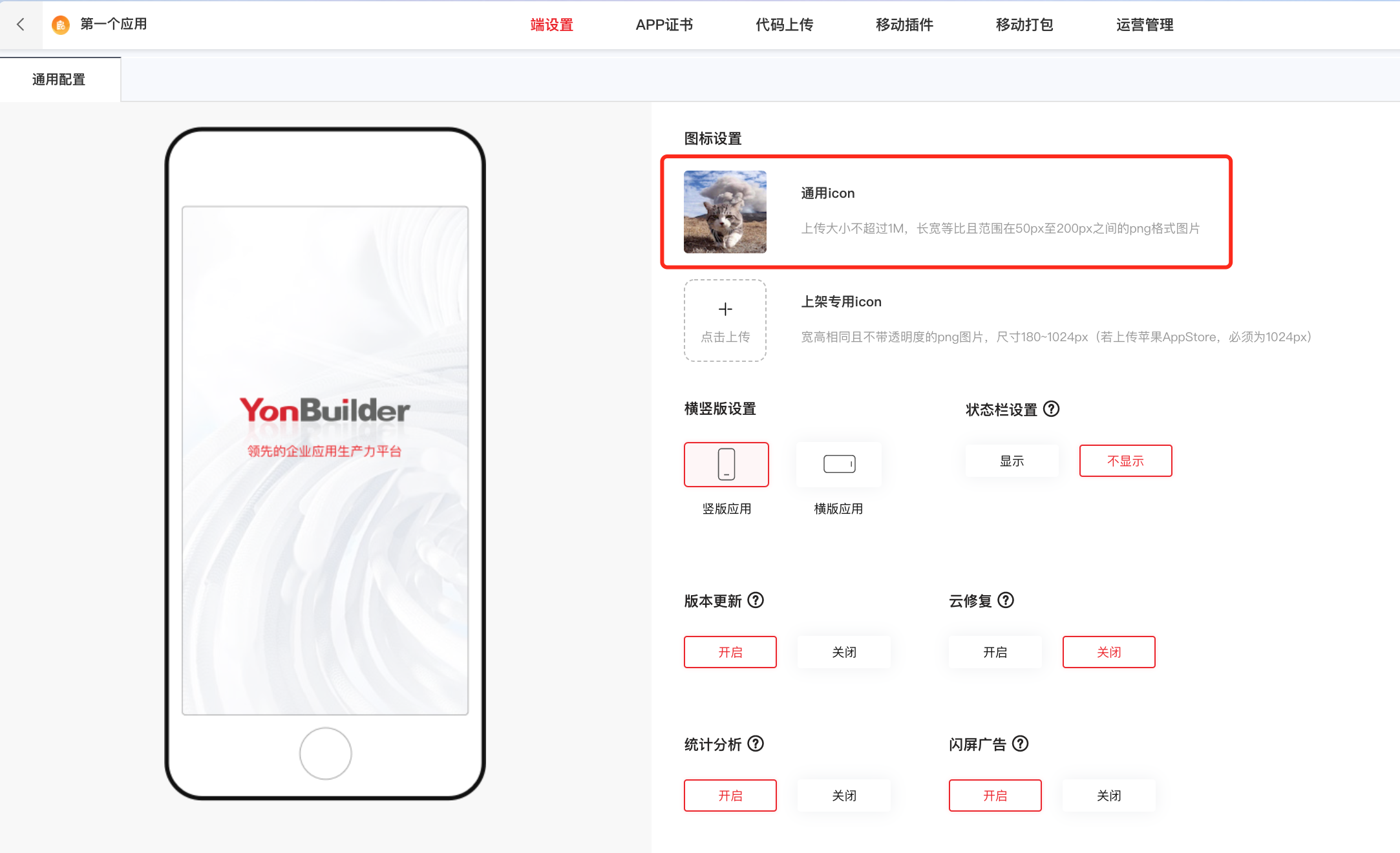
上传完成效果截图

9.1.5 设置应用的启动页

此处官方的文字说明已经描述的很清楚了,安装文字描述内容上传对应尺寸的图片即可。
注意一定要上传和上图红色线描述尺寸一致的图片(1px也不要差,否则在iOS版本上会有bug),对应的图片尺寸可以使用第三方的图片编辑软件来处理生成。
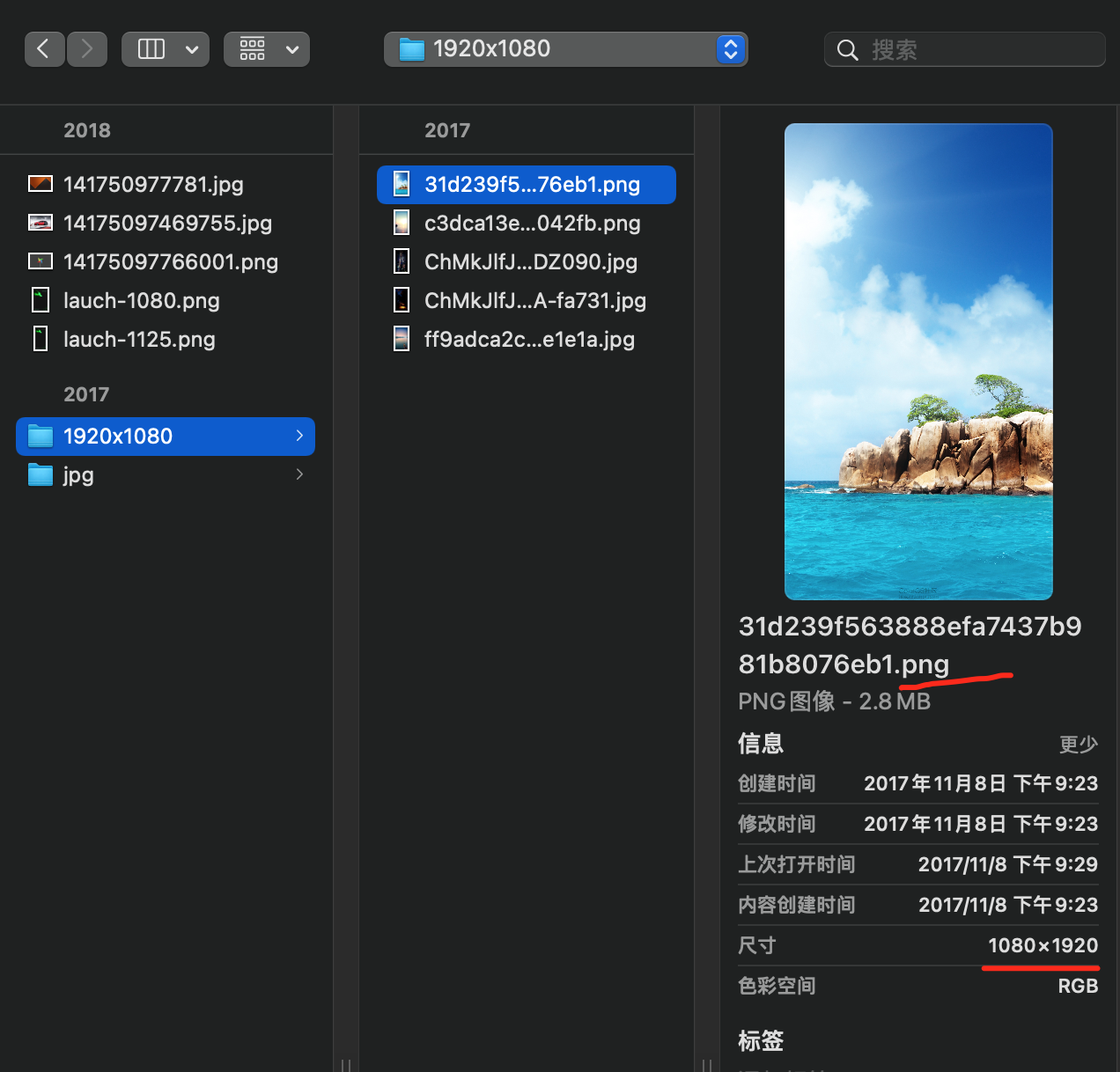
安卓版本通常上传基本的1080*1920即可,鼠标移动到「启动页」选项内左侧第一个方框,点击底部的上传文字按钮,并在弹出的对话框中选择本地的图片文件进行上传。

上传完成效果截图

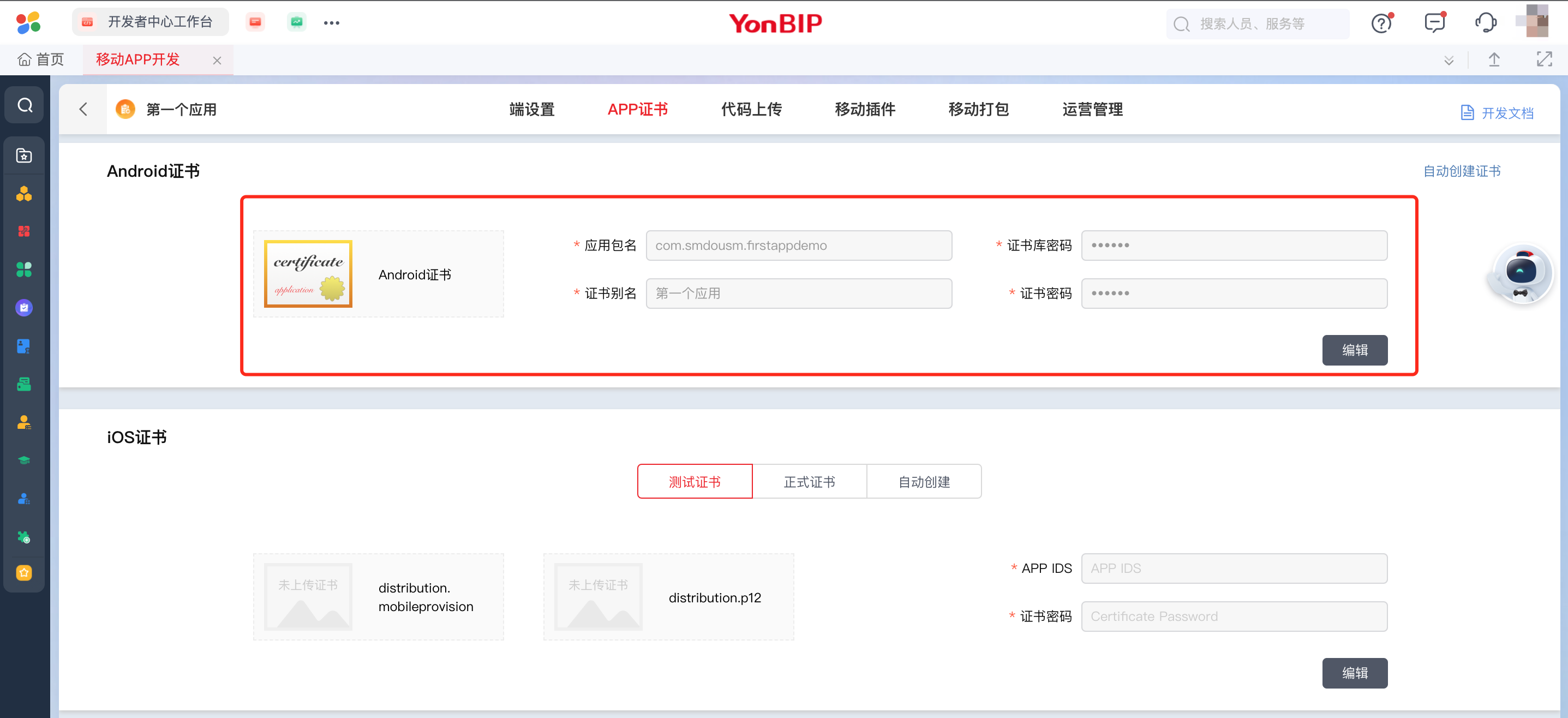
9.2 「APP证书」——配置应用证书
此处检查一下应用是否已上传证书,我们直接章节的操作正常是已经上传完成的,如果没有可以选择创建或上传证书。(具体操作可参加 之前的章节(3)中 6.2.1 添加应用证书 的相关介绍说明。

[扩展学习]:关于证书生成的官方文档教程:
9.3 「代码上传」——同步最新代码到云端平台
上一章节(6)我们引入的移动插件修改的代码还没有提交,在进行编译正式版本前,需要我们先把最新代码进行提交。
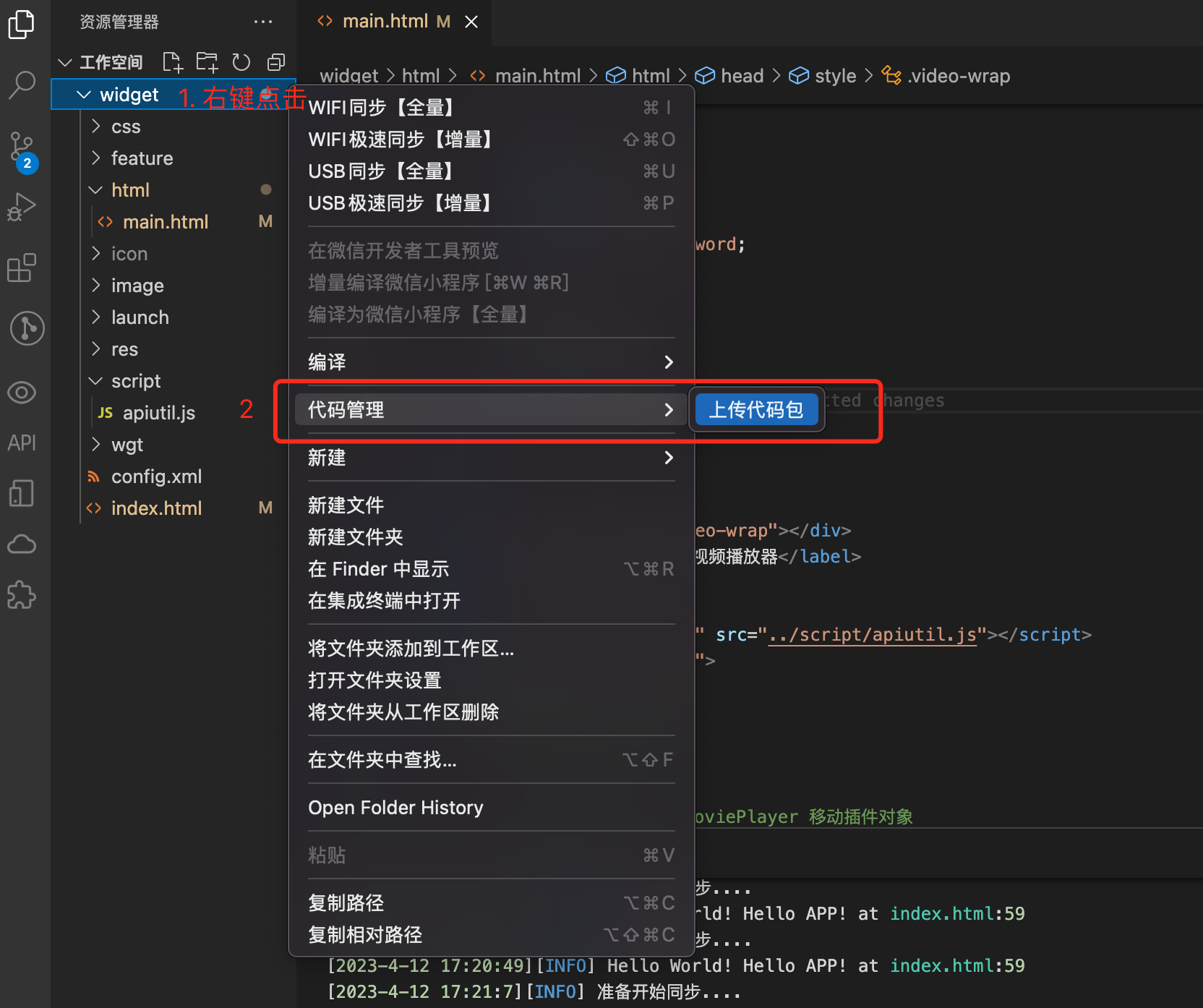
我们选择最简单的方式,在YonStudio中,右键点击 widget 文件夹,选择「代码管理」- 「上传代码包」

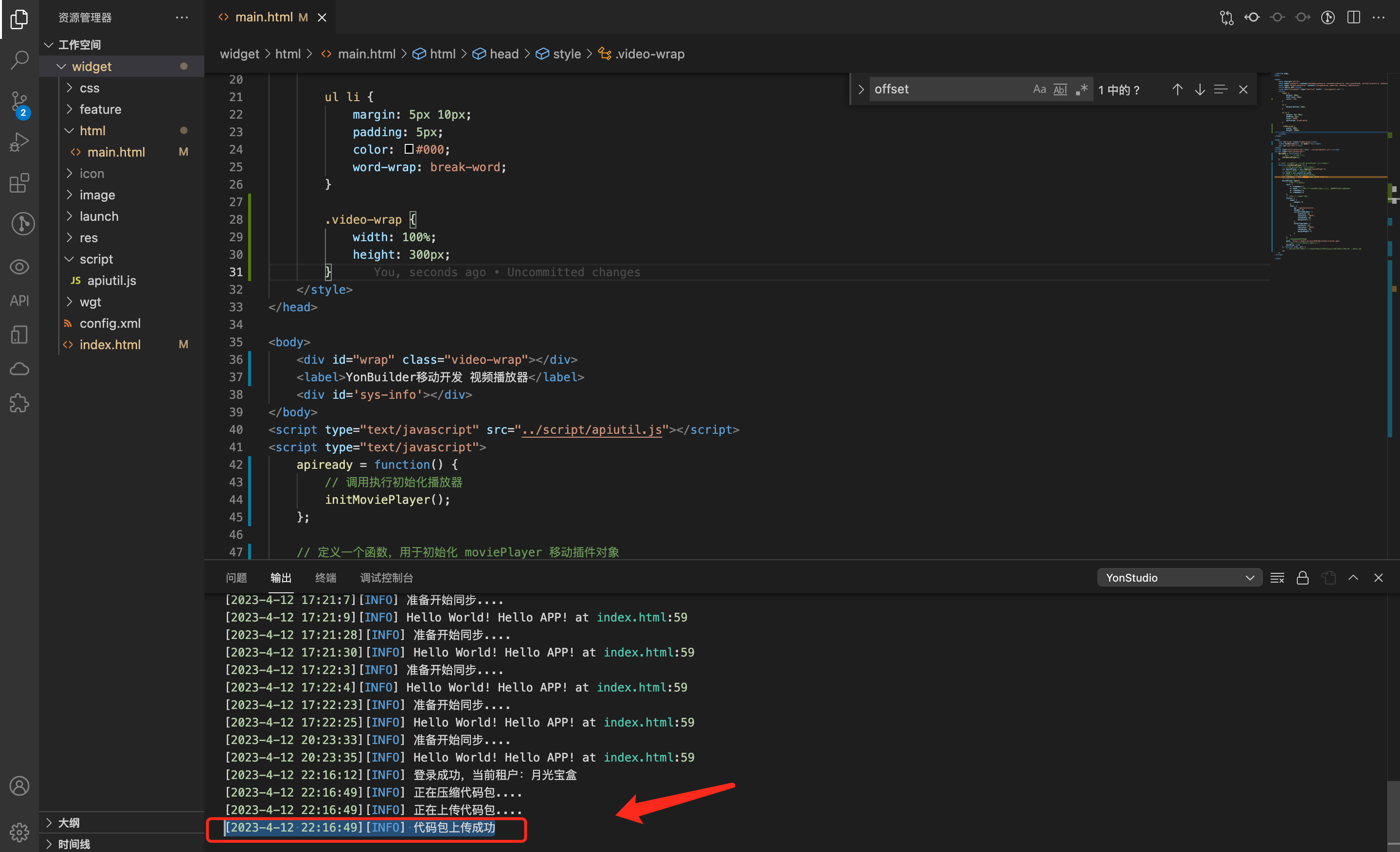
上传完成后,YonStudio开发工具的控制台会有日志提示。

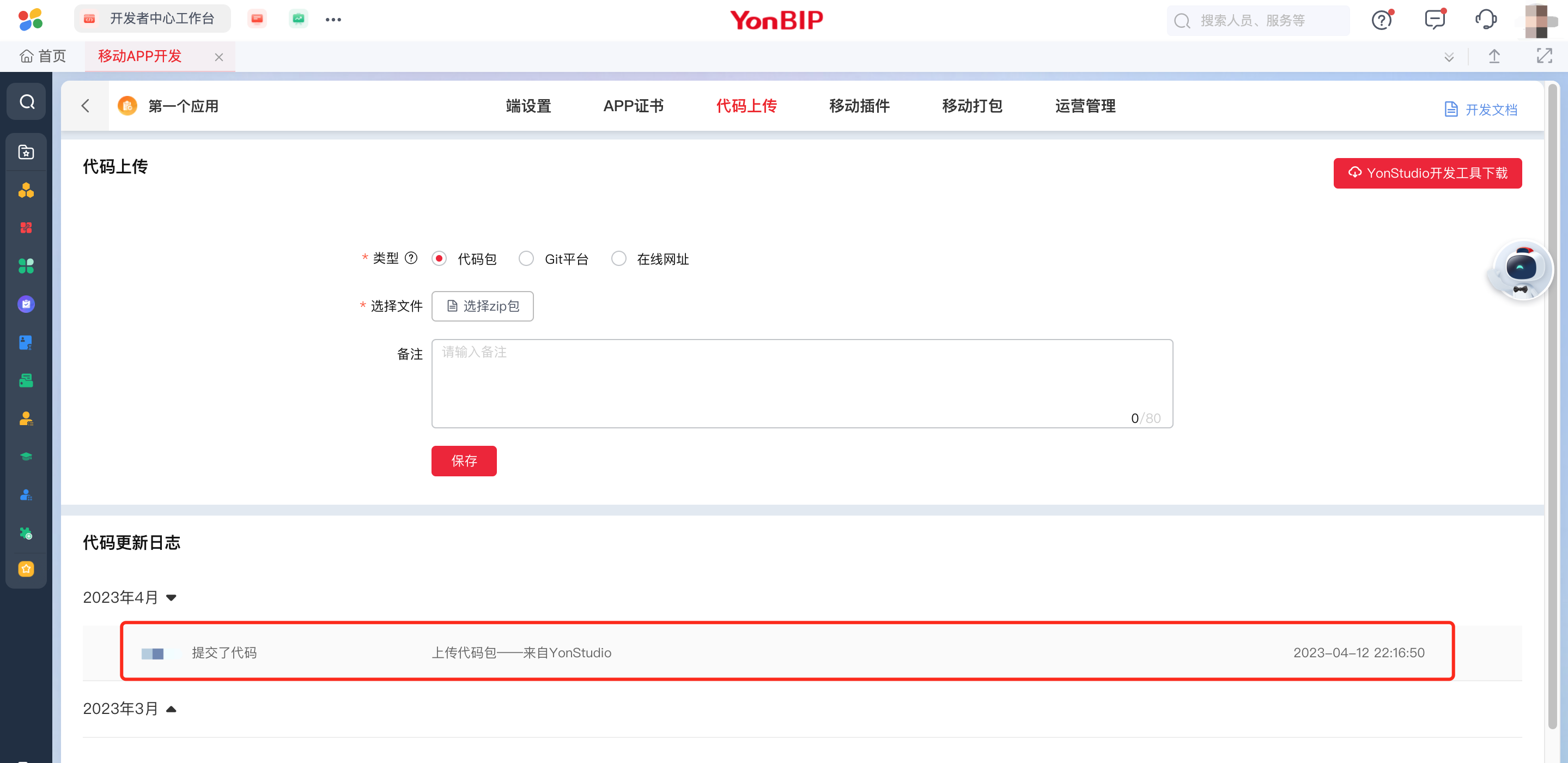
我们也可以打开云端控制台「代码上传」面板页去确认

PS1: 「代码包」方式也支持在云端「代码上传」面板页直接击 选择zip包 按钮的方式去上传代码,此种方式可以自定义备注信息
PS2: 如果选择的是 Git平台 方式,则选择使用 Git工具,提交到Git仓库即可。
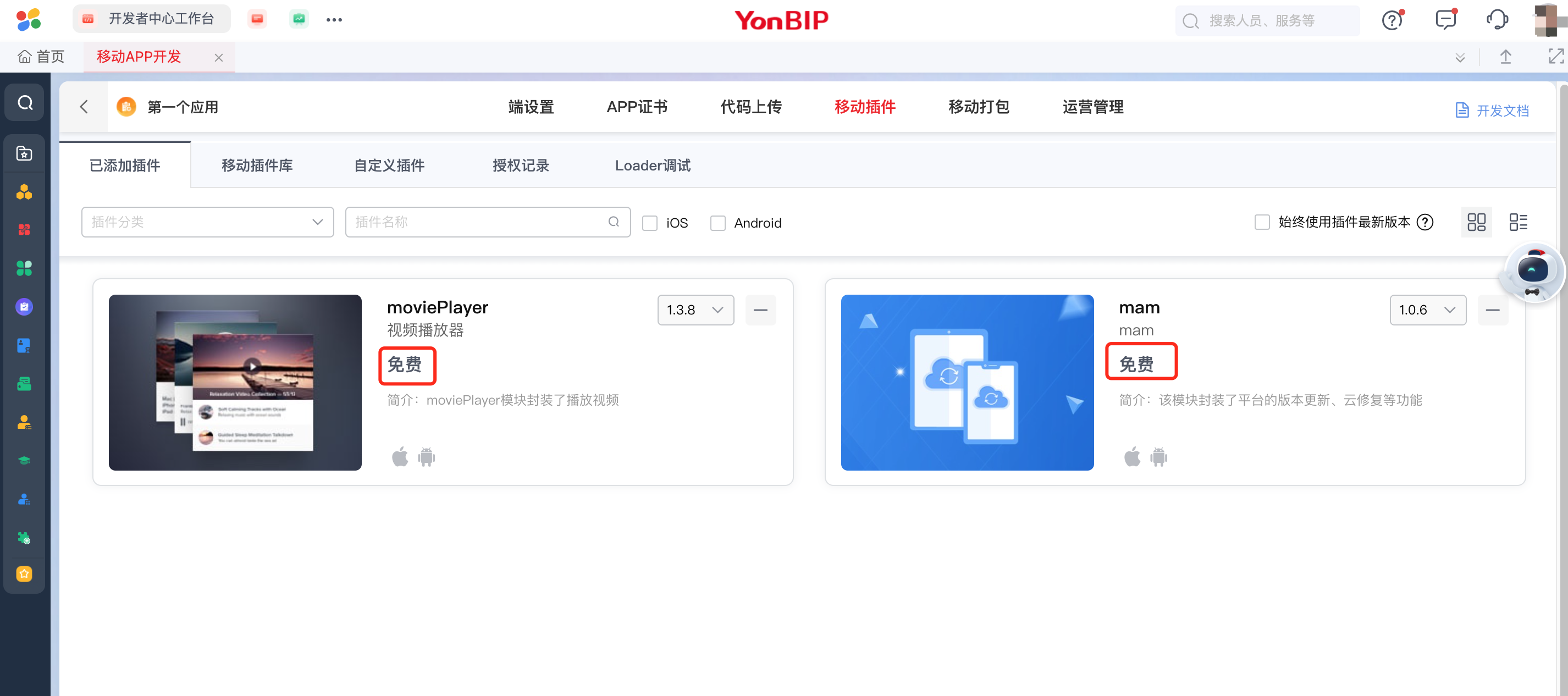
9.4 「移动插件」——配置移动插件
此部操作通常我们在开发过程中已经配置过了,所以一般进行「移动打包」的时候,不再需要重复配置。
PS: 注意移动插件是分 免费 和 收费 两种类型, 收费的移动插件仅支持测试版的免费使用,在编译正式版本时,需要提前支付相关费用才可以进行编译。

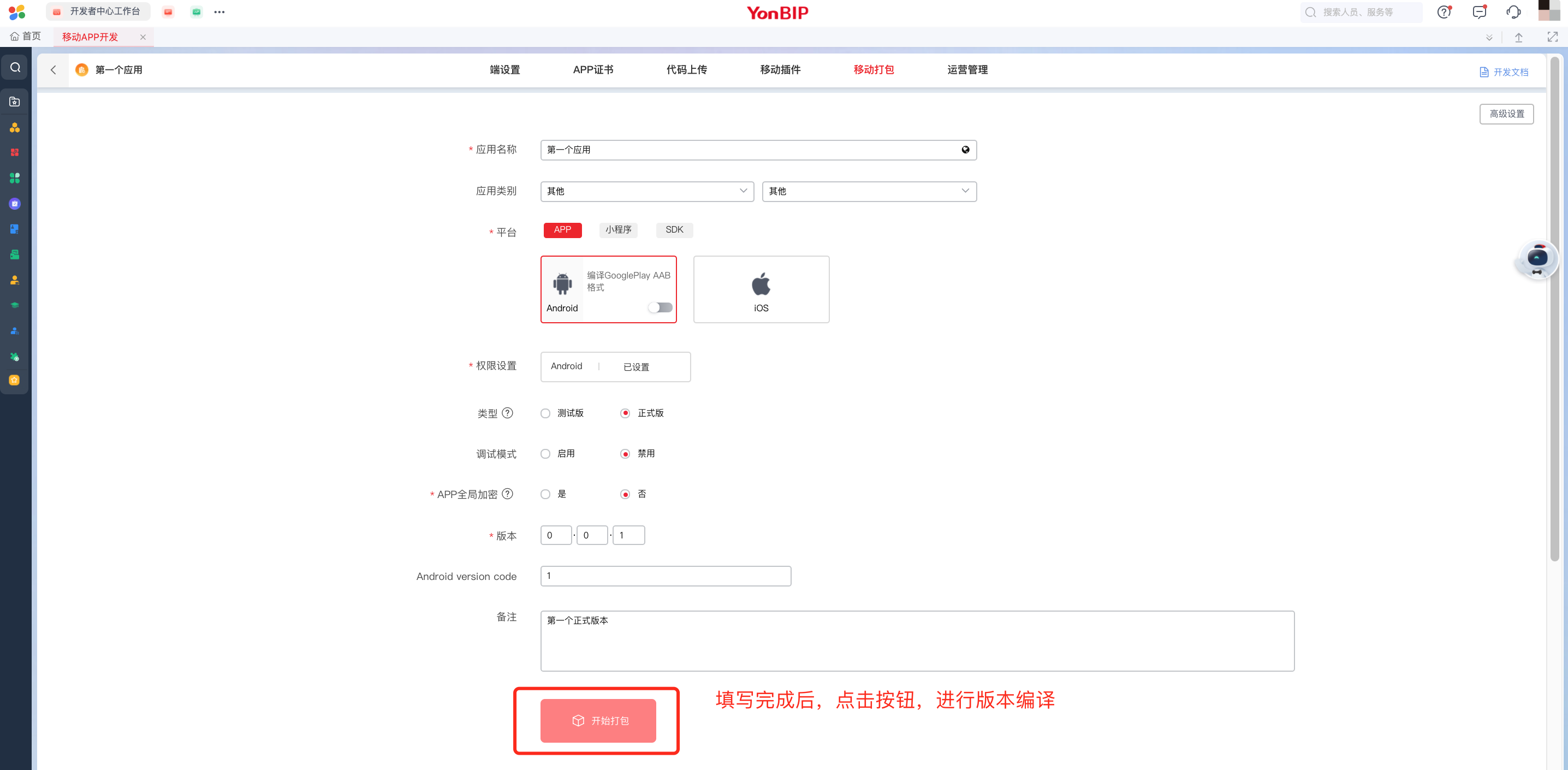
9.5 「移动打包」——编译生成应用安装包
之前章节(3)6.2.2 移动打包 对移动打包有过详细介绍,这里不再重复,简单的按照下面截图操作即可。

编译完成,使用手机进行应用安装(可使用手机扫码二维码安装或者下载apk安装包到本地再安装)

PS1: 注意这里生成的安装包文件下载是有有效期的,所以对于正式商用版本,建议将安装包下载到本地后,将安装包上传到自己的服务器上,或者直接上架安装的应用市场。
PS2: 手机端如果之前安装过测试版,并且测试版的版本号高于正式版,则需先将测试版本从手机中卸载删除,再安装正式版本,否则手机端可能会提示安装版本过低,无法完成应用安装。
手机内的应用实际效果动画