App开发快速入门教程(1)
2023年最详细的保姆级App开发快速入门教程,面向初级新手同学,通过使用YonBuilder移动开发技术,可以让开发同学仅用Web前端技术(HTML、CSS、JavaScript),就可以完成Android 和 iOS App客户端的开发。
1. 关于 『YonBuilder移动开发』

PS: 本段内容主要目的是去除官方语音描述,用通俗的语言来简单介绍一下『YonBuilder移动开发』,方便新手开发者判断是否适合自己上手学习。
简介:
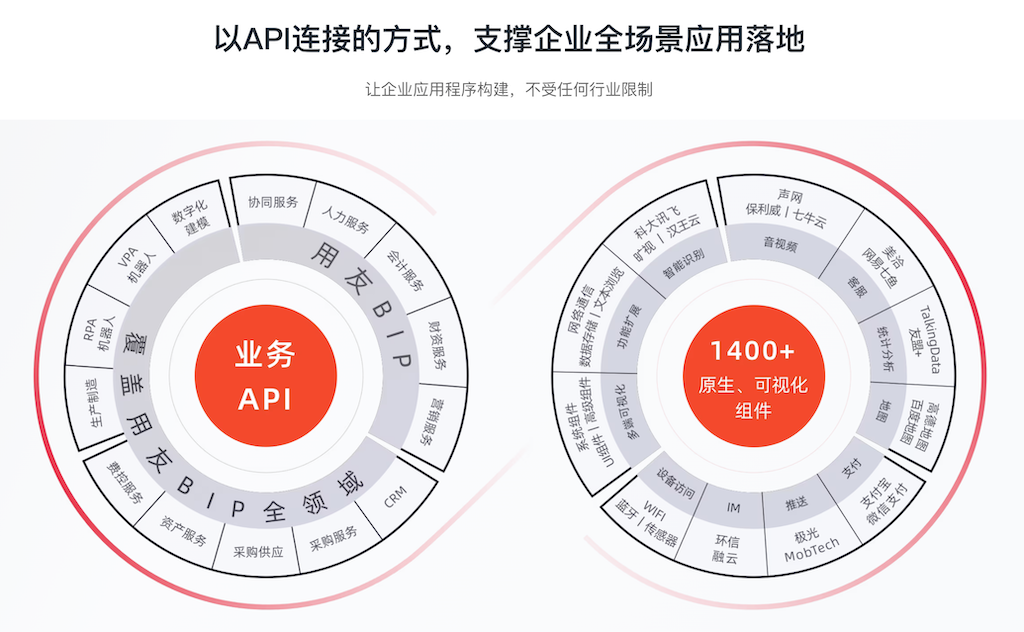
YonBuilder移动开发平台(官网:https://developer.yonyou.com) 是整合 APICloud 技术及用友移动端技术为一体的、面向移动客户端开发方向的新一代低代码开发平台,其核心技术是面向前端的 App 混合开发技术,即让开发者仅使用web 技术即可生成原生 App 并支持应用上架苹果的 appStore 及各大安卓市场。

平台稳定性:用友集团旗下产品,具备长久运营的稳定性。
平台适用性:超100万注册开发者,累计创建应用超120万款,类似Intel、海尔、通用、春秋航空、万达等各大企业均有基于 YonBuilder移动开发 的 App 应用在使用。

2. 开发准备
2.1 下载开发工具
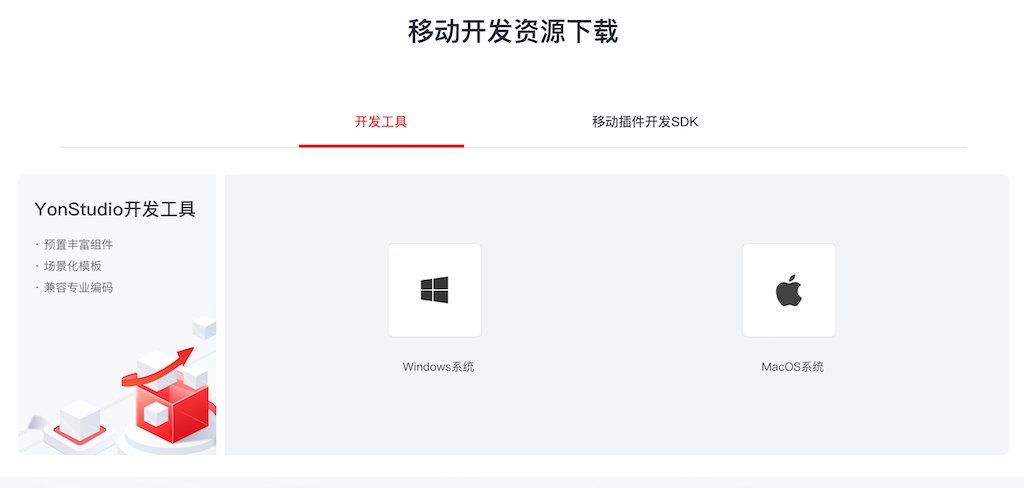
推荐使用官方开发的 YonStudio开发工具 进行 App 应用的开发,YonStudio开发工具是基于 VsCode 内核进行开发的,运行执行效率高。
YonStudio下载页面https://VsCodedeveloper.yonyou.com/product/appdevelopment/appdriven#download

2.2 下载Android模拟器
本条操作非必须,YonBuilder移动开发 支持使用真机进行联调,Android 模拟器不是必须下载的,因为模拟器并不是真实的物理手机环境,所以运行App程序时,可能出现各种莫名的兼容性问题,所以新手同学可以考虑直接使用自己的手机进行调试。

注意:
对于使用M1、M2芯片的MacOS电脑,可以使用 Android Studio 的安卓模拟器进行开发调试,或直接在Mac电脑中运行iOS的应用安装包(需要有iOS证书才行)。关于 Android Studio 模拟器的开发联调使用,网上有很多相关教程,本文不再进行详述。
2.3 注册账号
访问用友开发者中心:https://developer.yonyou.com页面,点击右上角的『注册』按钮,按页面流程填写即可。
3. 创建属于你的第一个应用
3.1 创建应用项目
为了方便开发者使用,YonBuilder移动开发 提供了两种应用创建方式(任选一种即可,两者都是调用的服务端API接口)
- 使用云端控制台创建
- 使用
YonStudio开发工具创建
为了简化文档的阅读复杂度,本章节使用「YonStudio 开发工具创建项目」的方式进行示范
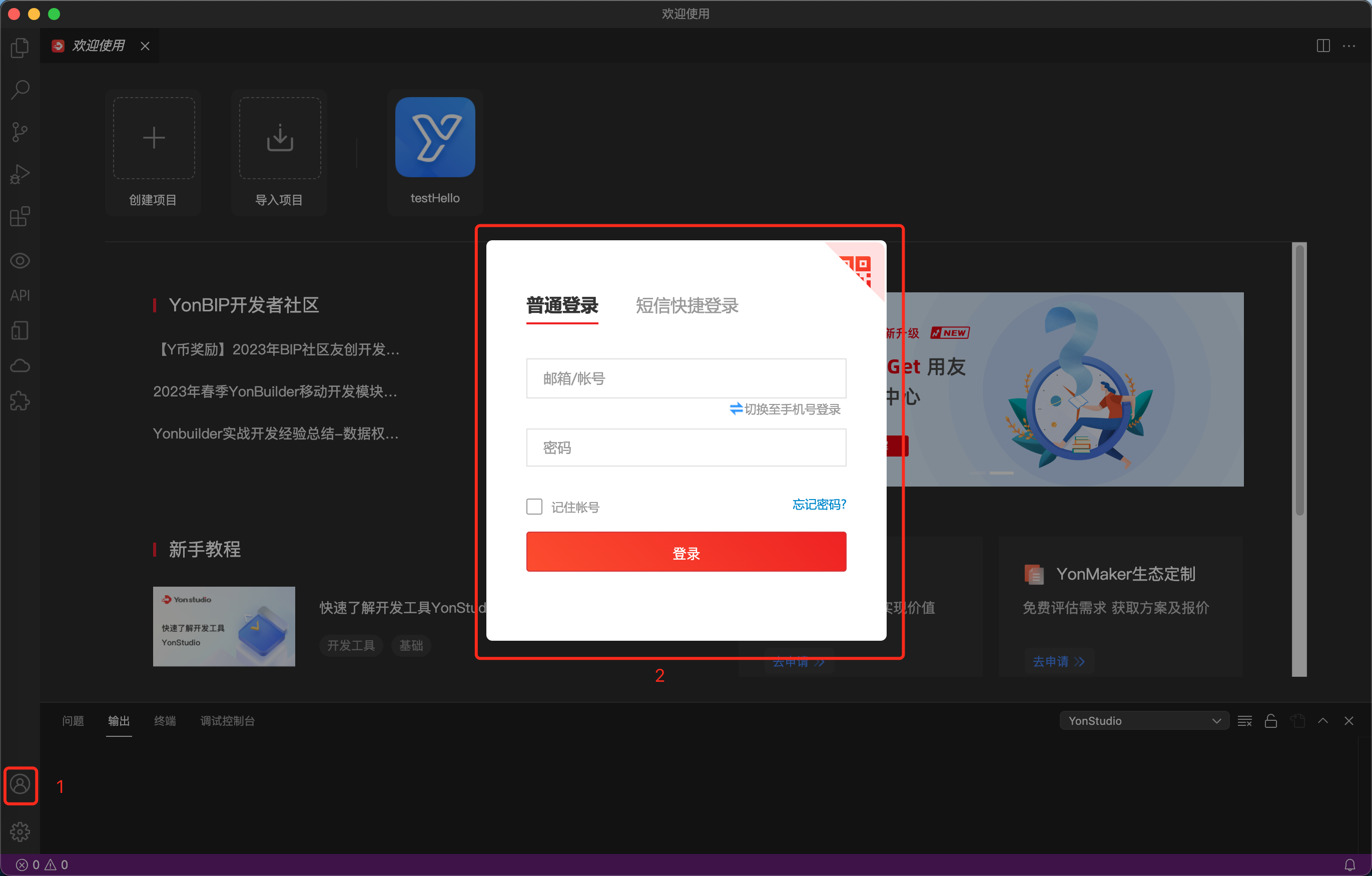
3.1.1 启动 YonStudio,并进行账户登录(没有账户的返回上一步骤先进行账户注册)

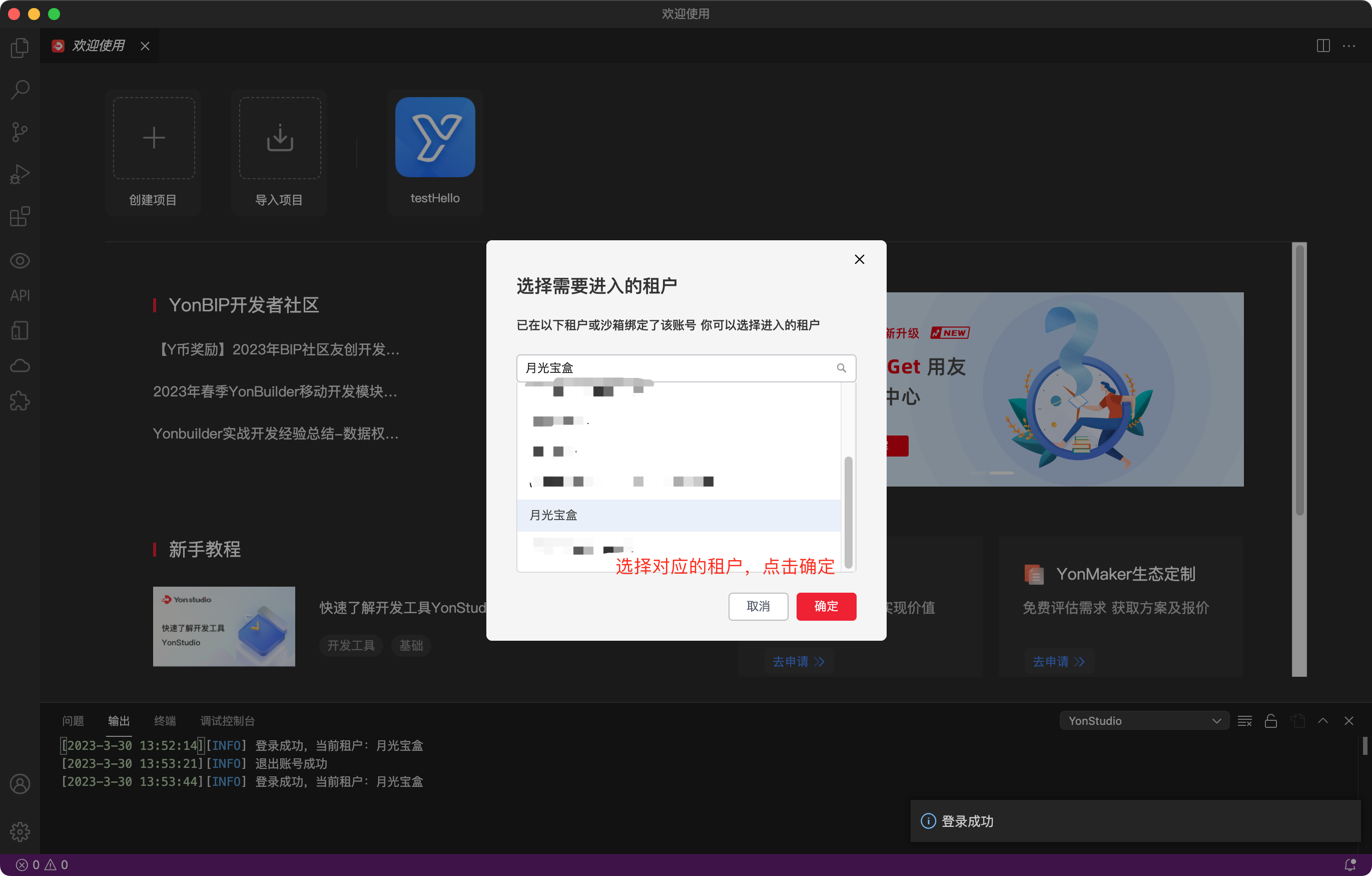
选择对应的租户,点击确定即可完成客户端登录操作

3.1.2 新建应用项目
点击登录菜单-项目-新建项目,打开创建项目界面

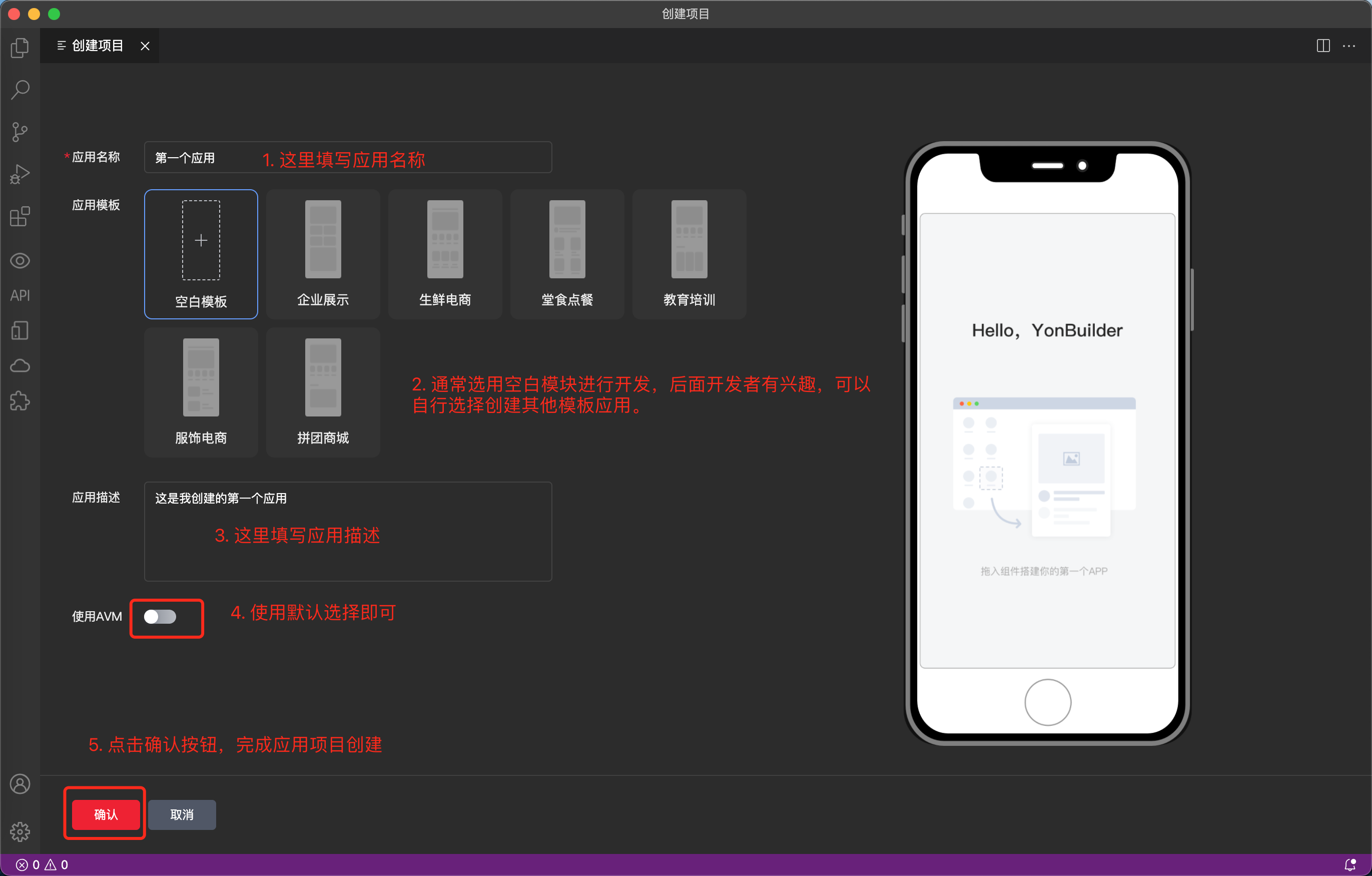
按下图描述进行相关内容填写,点击确认。创建项目中的个别参数作用后续教程再做详细介绍,这里不做过多讲述

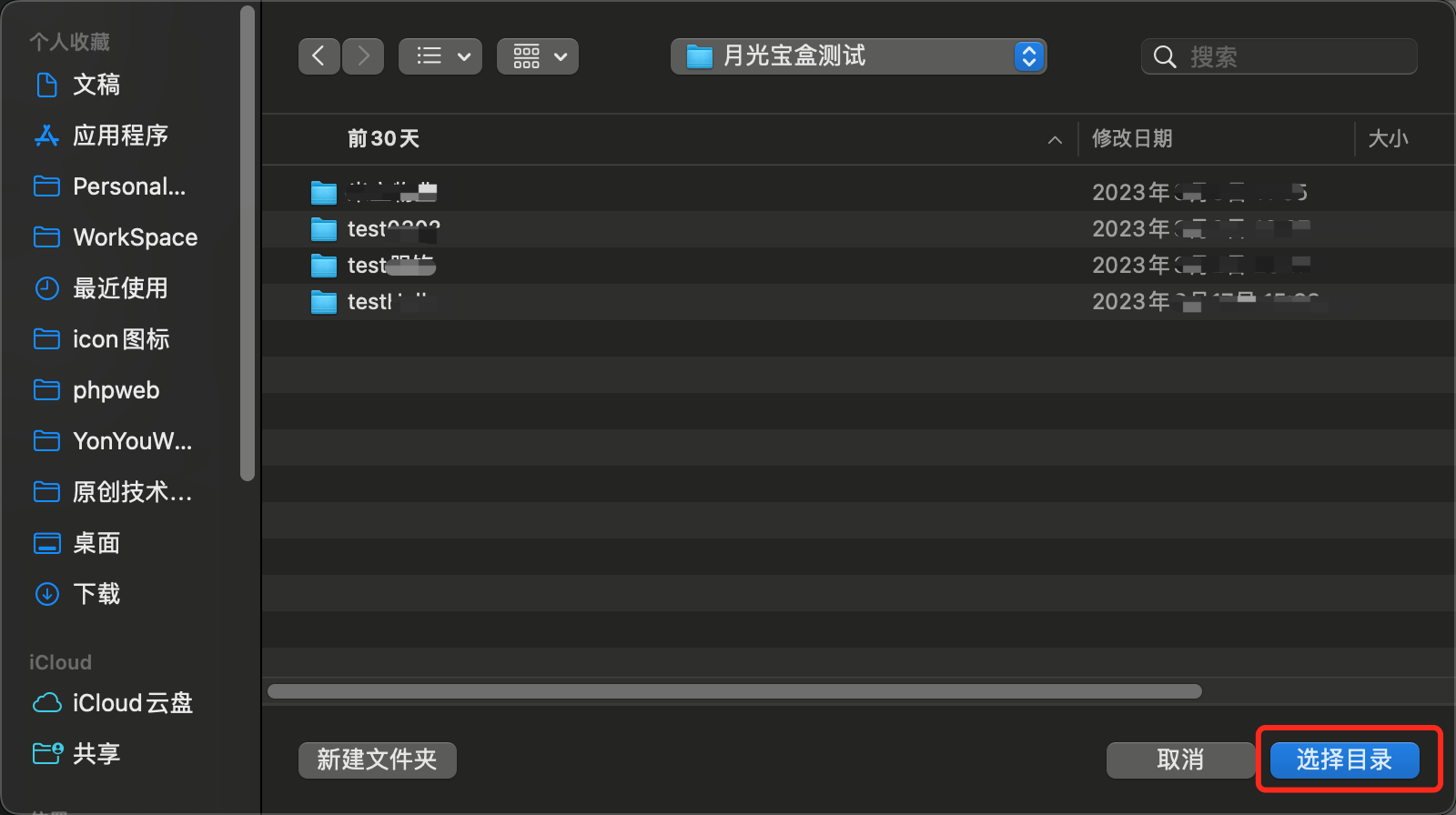
选择代码的本地保存目录后,即可完成应用项目的创建。创建应用成功后,开发工具会自动拉取云端的项目代码。

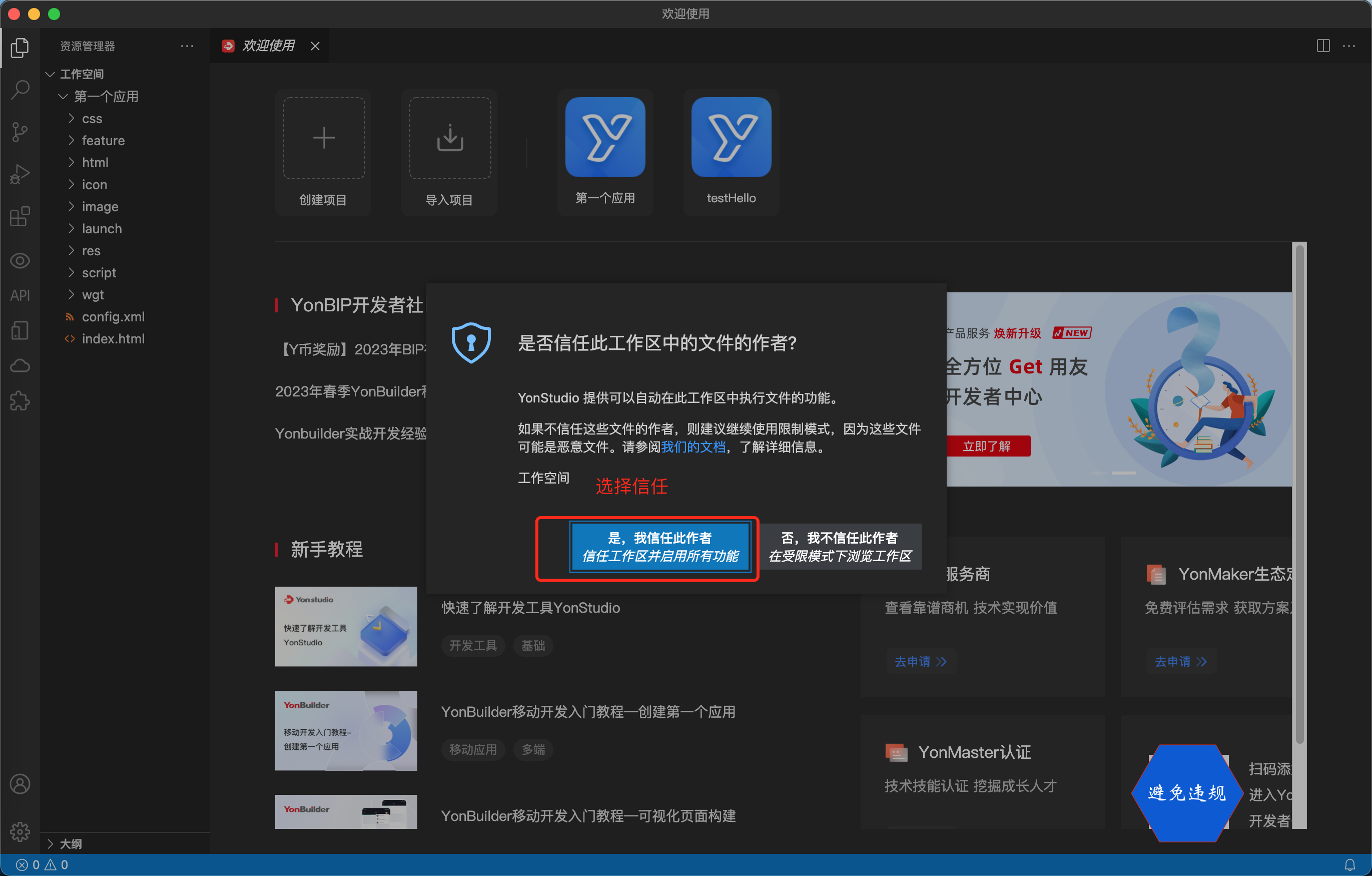
注意 如果弹出了「是否信任此工作区中的文件的作者?」,选择「是, …」这个按钮即可,这个是 VsCode 自身设置的安全机制。

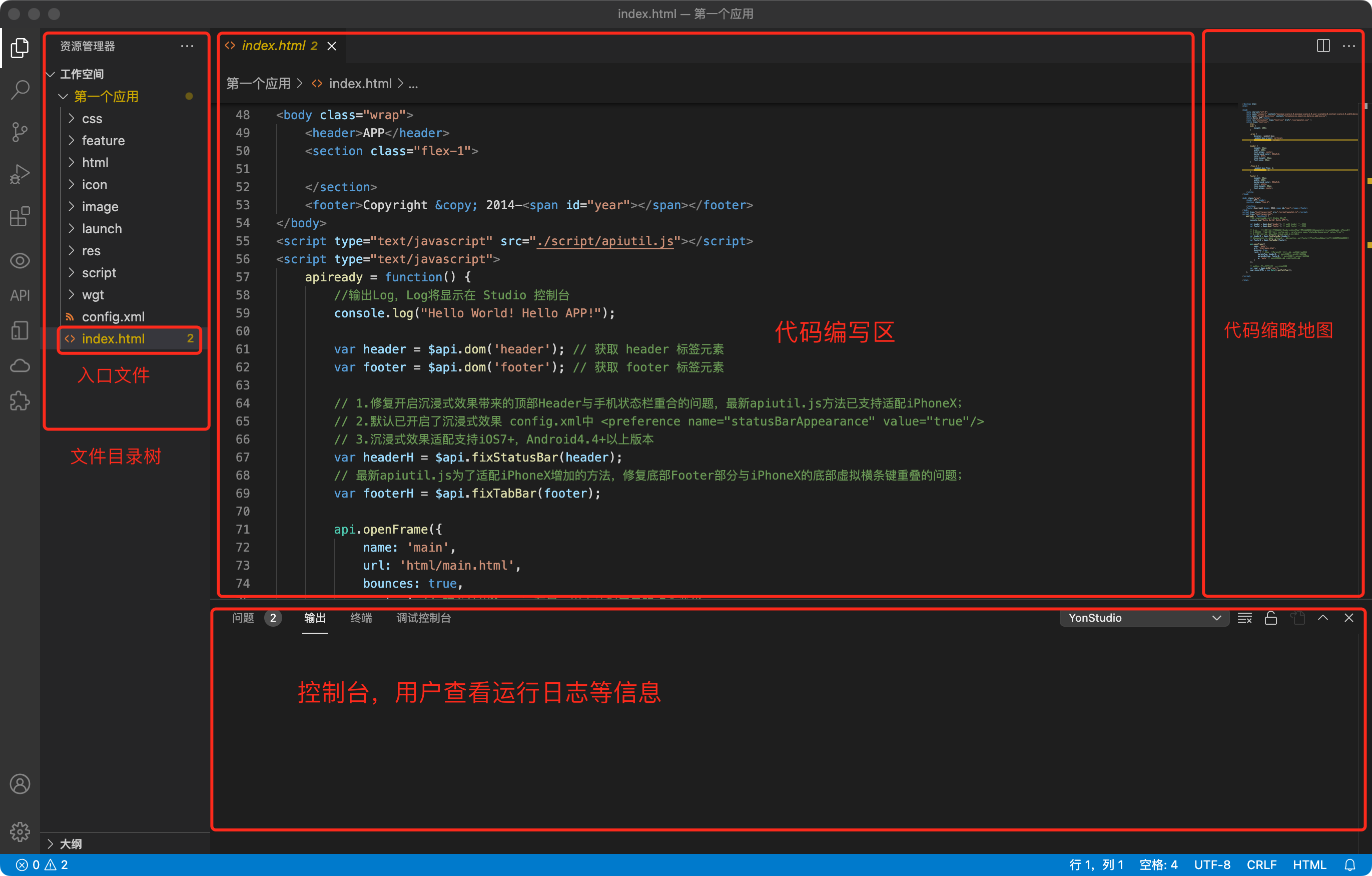
YonStudio开发工具界面的大致功能,可见下图,基本还是沿用了 VsCode 的编程风格

(未完待续…)